Client
Freshfields Bruckhaus Deringer LLP, un cabinet d’avocats d’envergure internationale.
Commande
Concevoir une icône afin de montrer l’état de fonctionnement des systèmes informatiques de l’entreprise à un moment donné.
Cahier des charges
L’icône doit apparaître dans la barre des tâches en bas à droite de l’écran sur tous les ordinateurs des employés. L’icône doit pouvoir indiquer les états suivants :
- Aucun incident
- Incidents sur un ou plusieurs systèmes secondaires
- Incidents sur un ou plusieurs systèmes primaires
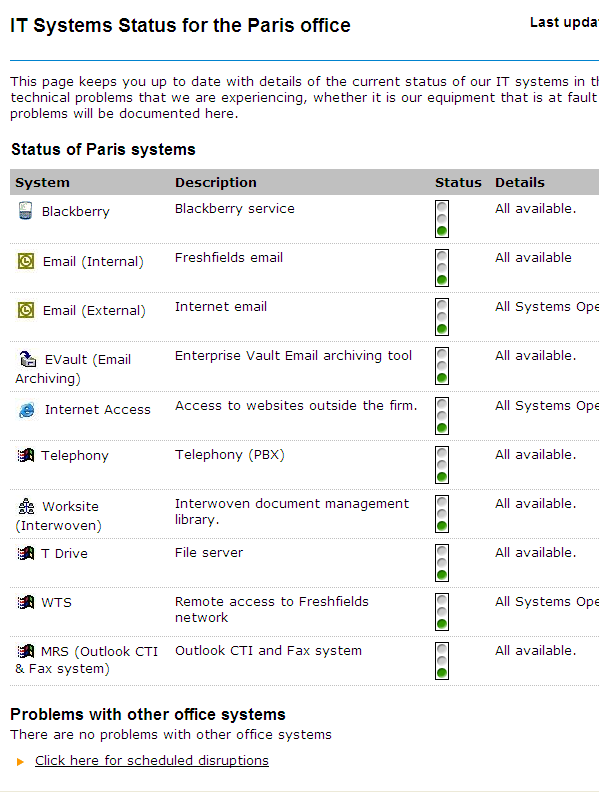
En cliquant sur l’icône, l’utilisateur devra être redirigé vers une page intranet montrant l’état de fonctionnement de chacun des systèmes informatiques :

Tableau de bord des systèmes informatiques a Freshfields
Analyse
Etape 1 – Eliminer toute contrainte inutile du cahier des charges
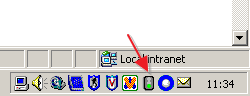
Le chef du service informatique conseille fortement d’utiliser un feu de circulation puisque ce symbole est déjà employé dans la page intranet sur l’état de fonctionnement des systèmes. Je lui réponds que même si la continuité graphique est souvent une bonne chose, adopter ici ce symbole reviendrait à n’utiliser qu’un tiers de la taille disponible pour l’icône : soit un tiers de 16 pixels. Seule une minuscule tâche de couleur indiquerait l’état de fonctionnement. Il serait donc difficile de comprendre ce symbole en un seul coup d’oeil.

Icône existant : un feu de circulation
Etape 2 : Repérer toute difficulté à laquelle le client n’aurait pas pensé
Si tout fonctionne bien à un moment donné, vous n’avez pas besoin d’en être informé. Donc l’état « aucun incident » doit être neutre et discret. Il y a aussi un problème avec la métaphore du feu tricolore : l’ « ambre » (la couleur utilisée en Angleterre pour le feu orange) n’est pas disponible dans la palette de couleurs en 16 bits utilisée pour les icônes sur Windows 2000. J’ai essayé de mélanger du jaune et de l’orange pour m’approcher de la couleur ambre. La couleur est devenue un peu marron. J’ai alors opté pour le jaune qui m’a semblé facilement compréhensible dans ce contexte. Enfin, nous avons besoin d’une 4e icône pour indiquer l’état : « aucune information disponible ».
Etape 3 : Comprendre comment le client aime travailler
Quelquefois, il y a une différence entre ce que veut le client et ce dont il a vraiment besoin. Il vous faut négocier habilement pour résoudre cet écart. Si certains clients se satisfont d’une justification par la théorie du design, d’autres veulent des preuves incontestables : je laisse alors les résultats des tests utilisateur les convaincre ultérieurement.
Idées initiales
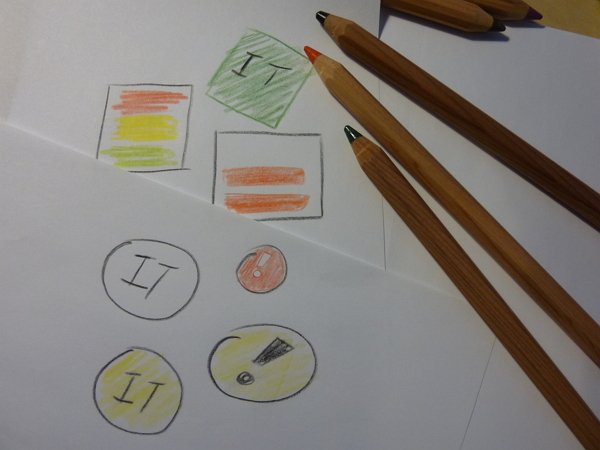
J’expérimente d’abord sur papier avec des indicateurs basés sur différentes métaphores comme la « boîte » ou la « barre de progrès ». J’explore aussi davantage l’idée du feu pour voir si je peux trouver un compromis avec ce que voulait initialement le client. Pour faire au plus simple, j’applique le code couleur du feu tricolore à toutes les idées :
- Rouge pour une alerte importante (problème avec un ou plusieurs des systèmes primaires)
- Jaune pour une alerte moindre (problème avec un ou plusieurs des systèmes secondaires)
- Vert lorsque tous les systèmes fonctionnent correctement

Idées initiales
Prototypes
Je dessine les icônes en haute définition pour voir comment ils pourraient s’intégrer à la barre des tâches, mais la plupart me paraissent insatisfaisants. L’information qu’ils transmettent n’est pas claire. Un test rapide auprès de mes collaborateurs confirment cette impression.
Premiers prototypes
Je m’arrête sur le principe du feu de circulation mais je remplis toute l’icône de la couleur indiquant l’état de fonctionnement. C’est une abstraction supplémentaire mais qui permet de garder une certaine continuité visuelle avec les feux de circulation de la page intranet sur l’état des systèmes.
Test utilisateur – phase 1 : échec
Je montre aux gens des exemples d’écrans intégrant des icônes en barre de tâches et je leur demande ce qu’elles signifient. La plupart des gens comprennent ce que les couleurs veulent dire et savent que les icônes ont quelque chose à voir avec le service informatique. Mais quand je fais le test en noir et blanc, presque personne ne parvient à distinguer les icônes les unes par rapport aux autres. Les couleurs seules ne véhiculent pas assez d’information et risquent d’être confondues par des employés daltoniens ou des gens dotés d’écrans mal calibrés.
Tests de reconnaissance en noir et blanc
Réglages
Je rajoute des signes dans les icônes pour éviter que le sens ne se perde dans certaines situations. Résultat ? Des icônes qui communiquent via trois moyens : la couleur, le contraste et le symbole.
Test utilisateur – phase 2 : succès
Je montre des impressions noir et blanc à des utilisateurs potentiels et j’enregistre leurs premières réactions : la plupart des gens comprennent correctement le sens et la hiérarchie des icônes.
Design final – Tests en noir et blanc
L’icône verte a une signification assez neutre mais cela a peu d’importance comme je l’ai indiqué dans mon analyse : quand les choses fonctionnent correctement, vous n’avez pas besoin d’en être informé. Le point d’exclamation clair sur l’icône rouge produit un contraste plus important que le point d’exclamation foncé sur l’icône jaune afin que les gens comprennent qu’il s’agit d’une alerte plus importante.
Design final
Après avoir examiné les résultats très clairs du test utilisateur, le client est satisfait et les icônes sont intégrées dans la nouvelle mise à jour de l’intranet utilisé par 5000 personnes dans 16 pays.
Design final